Flux Doesn't Have to Be Confusing
Facebook Flux is application architecture developed by Facebook. I found it quite similar to command-query-segregation pattern we implemented at work bankerstoolbox.com, except somehow it was quite confusing.
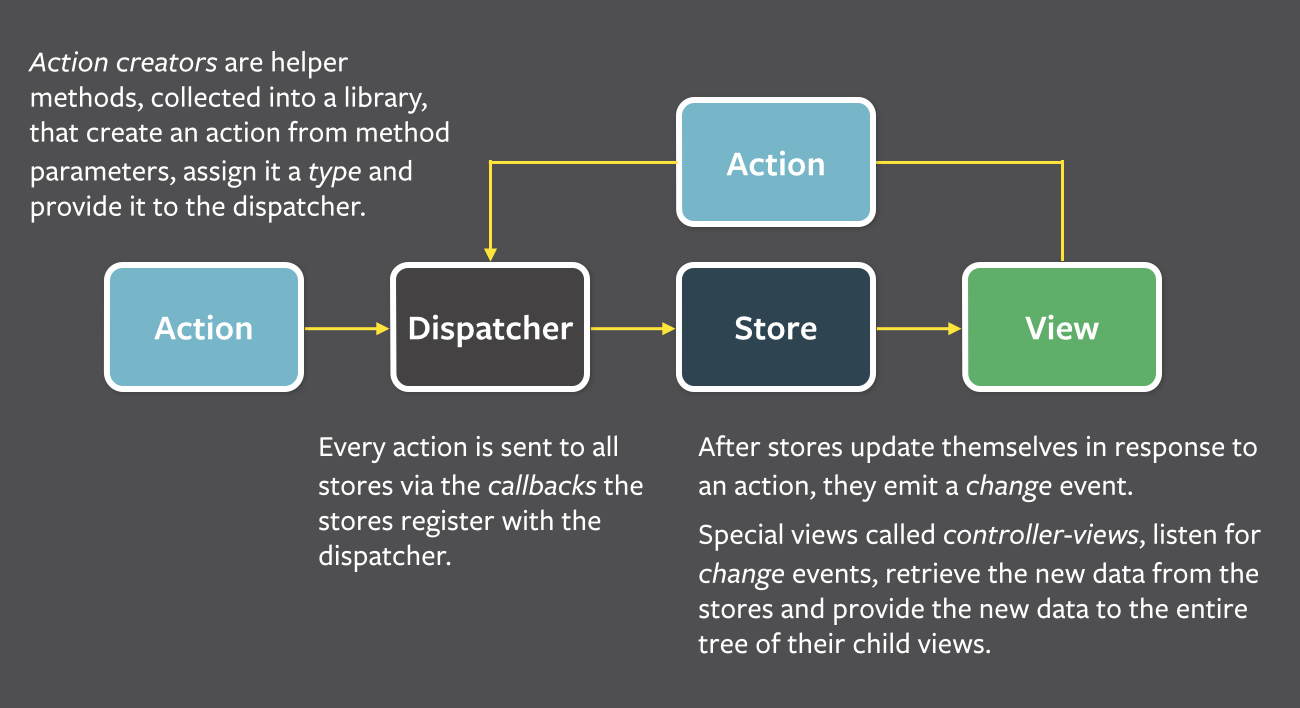
The diagram looks simple.

But when you try to understand sample code, this diagram has couple of issues.
- Is Action a function that makes change, or data that represents what has been changed?
- Is Action called by a component the same as action passed to store?
- Where is action creator in my code?
- If it is important to note in the diagram, it should be in the code structure.
When you don’t recognize these contextual differences, your code can be very confusing to read through. The action called by a view will always be a command (i.e. loadData(), submitReservation()). Once action does the job, the resulting message to the store can be as-is for commands like loadData (Action is sending Store data so that Store will load data), or an event (Action submitted a reservation and letting Store know about the result).
Little tweak with the naming makes things clearer.
- Action is a function that makes change. In the diagram, Action Creators are now Actions.
- ActionMessage is initiated by Action and received by Store.
- ActionMessageType is what used to be ActionType. ActionMessageType can be simple present or past tense.
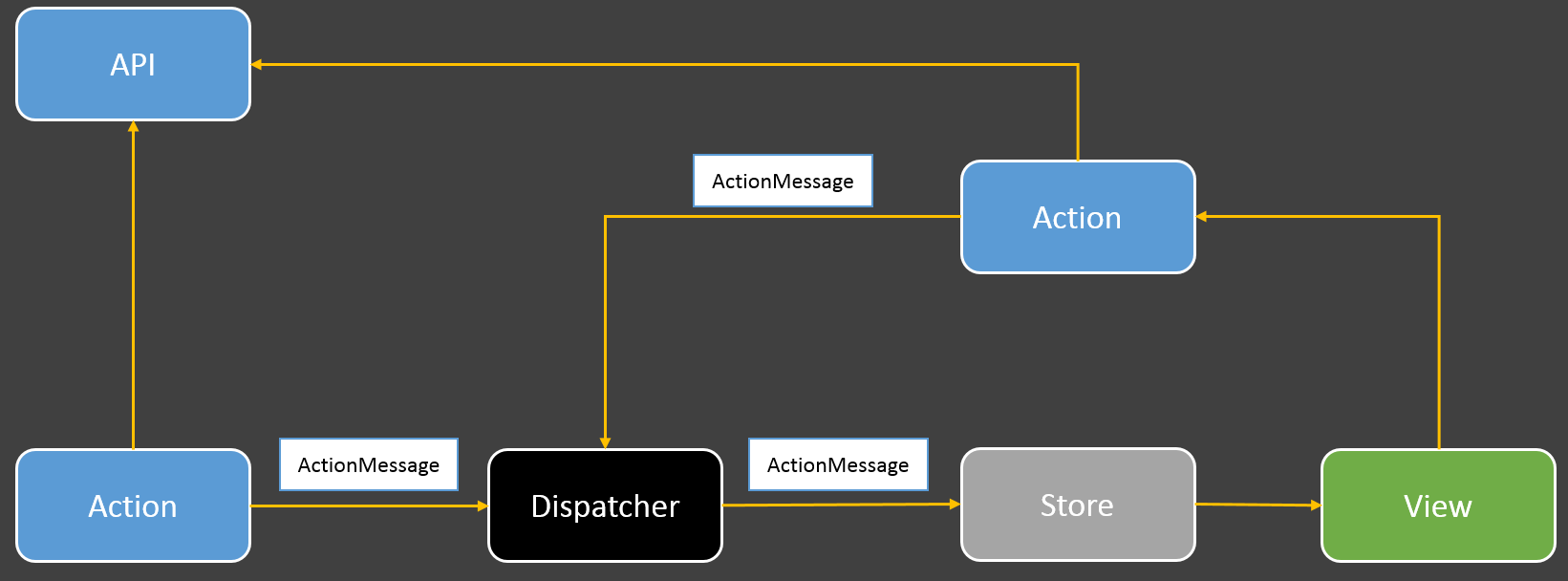
New diagram looks like this:

Apply to your code, and see if it makes clearer!
